我知道了那个serve最新的我进去看了下 里面还有个handler的属性,要添加。。这个deno竟然没有跟进教程
1 个赞
import { Router, Application } from “https://deno.land/x/oak/mod.ts”;
我都用deno的Oak跟node的koa、express一样用法
原生的那个。。 serve不行嘛?
话说了为啥我的vscode装了deno的插件啊,但是我引入fs那些的,我竟然不能直接引出https那些的 有插件嘛
比如 import { server} from ‘https:…’
这种的。 我就想试试如何直接玩。 尤其是文件系统 他的fs 好像也是要引入的吧
用0.62.0版本试下
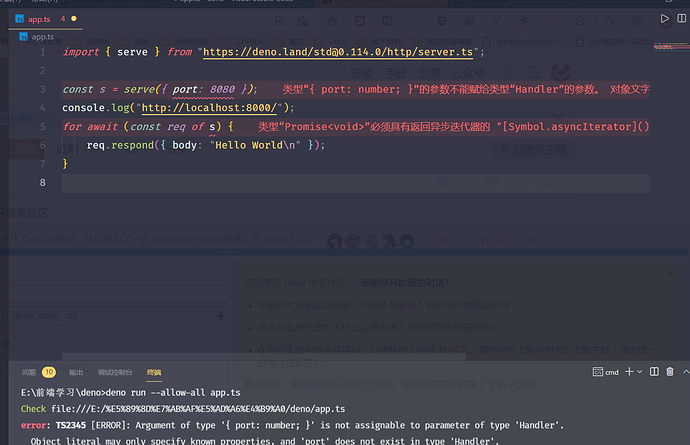
import { serve } from "https://deno.land/std@0.62.0/http/server.ts";
const server = serve({ port: 9000 });
console.log("server:", server);
新版本serve方法被改了,看源码好像至少传2个参数,第一个参数好像是处理函数(新版本的serve我也没弄懂怎么用)。我用Oak代替
vscode上的deno插件我也照着网上文档试过,好像没生效,有可能是我不会用,也有可能文档未更新,插件好多发布会在一段时间后弃用或改名
我也去看了一下,这改的是什么玩意,相当于第一个参数传一个控制器,第二个{addr: ‘:8000’},看起来多少有点迷了
然后我估摸着 第一个参数是 请求方式嘛 第一个参数传 控制器就。。。 对前端的不是很友好了。