“Hello World :)”,大家好,我目前在正在开发一款类似 Skypack 和 jspm 的 npm CDN as ESM 和 Deno 包管理器。
目前CDN已经基本能用:
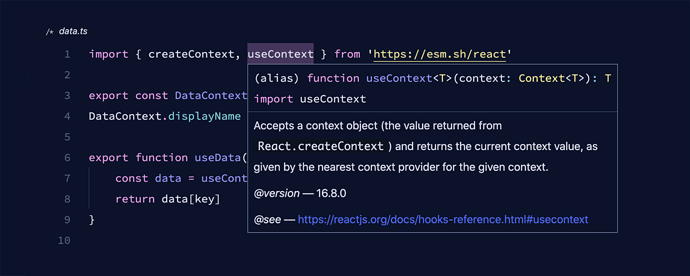
import React form "https://esm.sh/react"
指定版本:
import React form "https://esm.sh/react@16.13.1"
子模块:
import { renderToString } form "https://esm.sh/react-dom/server"
指定 ES Target:
import React form "https://esm.sh/react?target=es2020"
开发环境:
import React form "https://esm.sh/react?dev"
另外还支持 Bundle 模式,将多个包打扮到一个文件进行加载,在 http/3(quic) 还未普及开还是比较有用的:
import React form "https://esm.sh/[react,react-dom]/react"
import ReactDom form "https://esm.sh/[react,react-dom]/react-dom"
你也可以在 import-map.json (导入映射(Import maps), 抱歉我只能发两个链接,见社区手册说明) 里面指定打包列表:
{
"imports": {
"https://esm.sh/": "https://esm.sh/[react,react-dom]/",
...
}
}
// 实际加载于 'https://esm.sh/[react,react-dom]/react'
import React from 'https://esm.sh/react'
 需要注意的是打包列表在URL中限制在10个以下,如果需要打包更多模块,请使用ESM的包管理器(目前还在开发中)
需要注意的是打包列表在URL中限制在10个以下,如果需要打包更多模块,请使用ESM的包管理器(目前还在开发中)
X-Typescript-Types
提供 Deno 可以识别的 types(dts):
开源
该项目完全开源,你可以克隆代码自行部署到你的服务器和CDN。
Github:https://github.com/postui/esm.sh
网站:https://esm.sh
esm.sh 网络配置
- 目前服务器放在阿里云香港
- 做了国外 CDN,正在备案用于启用国内+国际 CDN
- 支持 Brotli 压缩
最后
欢迎大家尝试,如果使用过程中遇到任何问题麻烦提交 issue 到 Github ,我会尽快修复,感谢大家


 )
)