缘起Node.js
2016年,我来到了现在的优锘科技。之前虽然已经有过几年的全栈开发经验,但后台都是Java,前端是Flex/ActionScript、Extjs、JQuery,当时的前后端是严重耦合在一起的,这家新公司也不例外。
即使你从事专职的前端工作,在开发之前仍不得不先安装Java的jdk,配置环境变量,启动后端服务。一旦遇到后端有破坏性修改(比如换了个架构师),你又不幸地拉取了代码(当然在一个仓库里),你的一天可能都在等待对方修复,只能抛开调试,纯靠脑补来敲代码,又或者光明正大理直气壮地摸鱼。
幸运的是,公司的技术专家忠哥提出一个建议——可以使用Node.js来做前后端分离,将前端与后台的工作解耦。后端同学将自己的服务部署在一台测试机上,只有正常运行后才能更新,前端使用Node.js代理这个服务,这样就能正常开发了。虽然看起来前端同学也得安装Node.js,与安装Java似乎没太多不同,但这样代码仓库上也与后端解耦了,后端就是重构一万次、自己冲突一万次也与前端无关了,前端只要目标服务器OK就可以。
其实Node.js早在2009年就出现了,我也曾经关注过它的发展,只知道它让JavaScript也能开发服务端,再多就没有了。这次前后端分离在现在已经被三驾马车(Vue、React、Angular)以及Webpack统治的前端世界看来只是再正常不过的举动,但对当时的我而言无异于推开了一扇新世界的大门。
我使用gulp、express重构了我们的ES5项目,做了代码合并、压缩,大大提高了我们的开发效率和生产性能。那是我第一次真正使用Node.js。
不过虽然做了这些,但对Node.js仍是一知半解,甚至对为什么这样就解决了跨域问题都浑然无知。直到在github上看到一本书《一起学 Node.js》,使用 Express + MongoDB 搭建多人博客,跟着一行一行代码敲下来,对Node.js就有了一个清晰的认识。
这是一个很小的项目,就是个入门级的教程,但是个很实用的实战项目。它给我的信心可能比看一百遍node.js官网的API更有用。
情陷Deno
2018年,Node.js之父Ryan Dahl 因为Node.js的一些缺点,认为其积重难返,决定开发一个新的JavaScript 运行时,将之命名为Deno,意即destroy Node.js,并于2020年5月正式发布了1.0版。
时至今日(2022年6月),它要达到既定的目标仍任重道远,因为它没有压倒性的优势,尤其是性能方面,某些方面甚至要弱于Node.js,这让它的豪言壮语有些像笑话。在可预见的未来,Node.js 可能仍然是通用 JavaScript 程序的最佳选择,有大量可用的框架、库和教程。除非Deno能完全继承Node.js的生态,又或者有了性能或内存占用方面的突破,才有可能改变游戏规则。
Deno没有叫Deno.js,显而易见,它在设计之初就决定拥抱TypeScript,将后者集成为一等公民。避免了npm的集中式包管理,又提供了一揽子内置工具(如代码校验、格式化)等让你更关注于业务本身而非工具配置。这些都是吸引我的地方。
我这人骨子里可能有中二的基因,某些时候讨厌Node.js烦琐的配置(Eslint、Pretty、tsc或ts-node等),某些时候又对造轮子甘之如饴。2021年,我在oak(Node.js的一个框架koa的Deno高仿版)的基础上,实现了nestjs的部分功能,又在一个开源的deno_mongo的基础上扩充了Schema,再搞了一些小工具,于是旧的nestjs项目没做多少改动就迁移到Deno上了。
遗憾的是,Deno的生态太差了,中文社区也没有多少人留贴,更别说讨论了。对不熟悉它的同学们,可能会望而却步。
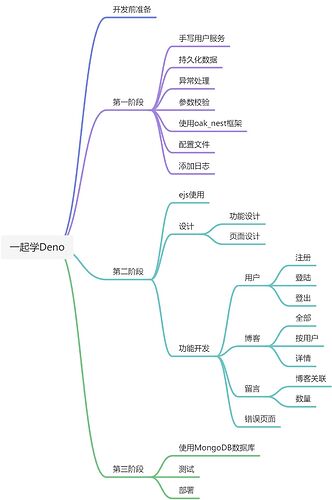
我希望仿照当年的《一起学Node.js》,手把手教你用Deno搭建一个博客,让你对Deno能有所熟悉,在合适的场景灵活使用它。
本书包含哪些内容
如上所述,目标只是教你如何用Deno搭建一个博客。
本书重点是服务端,页面的渲染并不重要,所以沿用原作的前端代码。
本书适用人群
- 对Deno感兴趣的同学
- 对服务端开发感兴趣的前端同学
- 没有过完整项目实战的同学
说明
本书Deno测试版本为1.20.3、1.20.6、1.23.1,不排除后续版本可能会有不兼容的情况发生。如在实践中遇到问题,请留言。
已在语雀完结,就不搬运了,有兴趣的同学可以去看看。